I’ve recently been curious about AI agents and how to make them playful to create a stronger connection between users and AI. This curiosity led me to explore an iOS app concept where users interact with an LLM through a 3D character.
To explore that interaction, I started prototyping the experience and ended up creating an artifact where the character reacts to different emotions.
When I posted this, everyone asked how I did it—so I wrote this article.
How did I do it ?
Here’s a detailed breakdown. Note: this is the prototyping and design phase, where I’m exploring which experience would work best before moving into development."
Designing the character
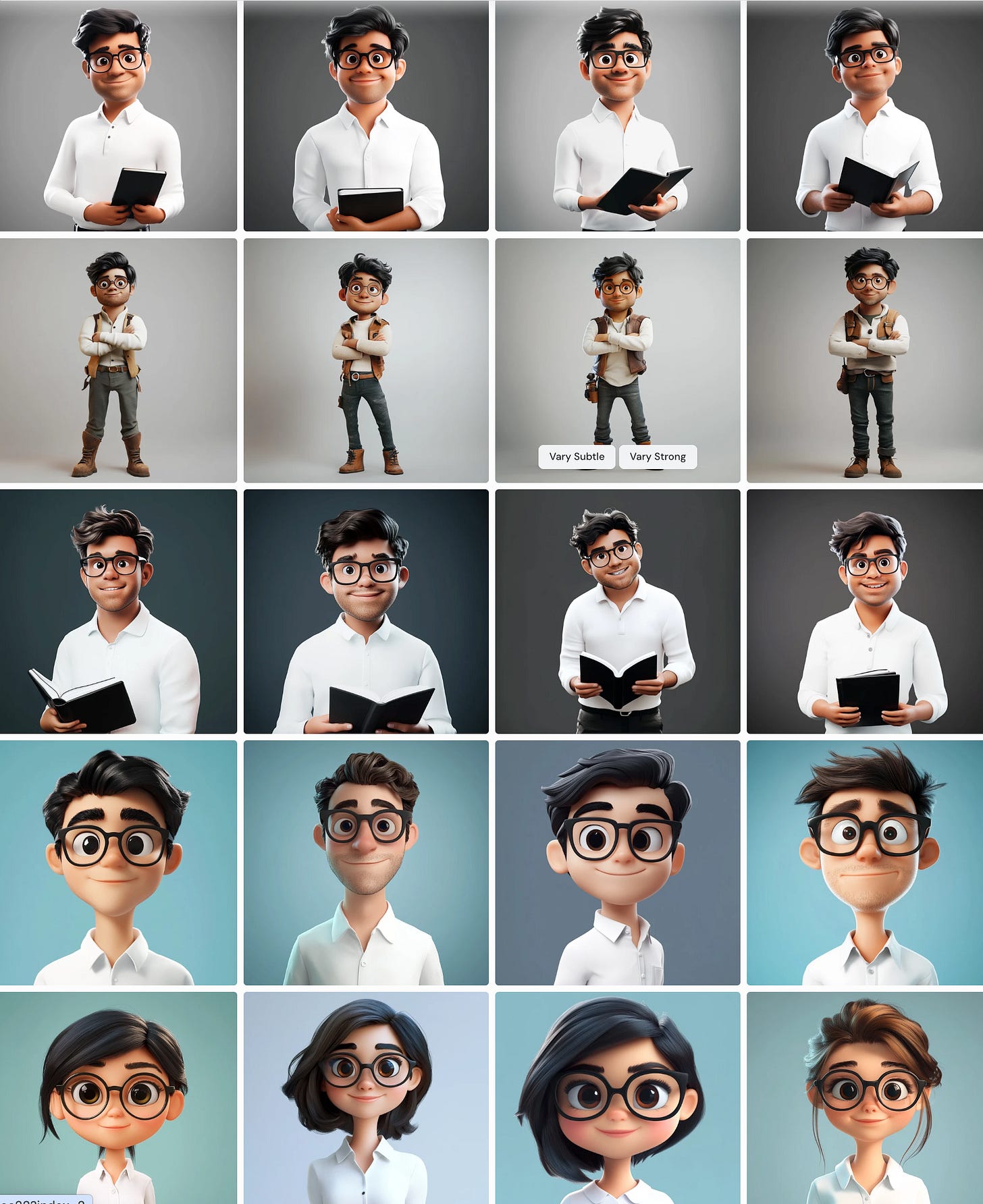
I initially started thinking about what the character’s persona should be and how it should look. But when I couldn’t really land on a character, I figured—why not just make an AI version of myself? So I collected some reference photos and took them into MidJourney to explore different styles. I even tried making realistic versions, kind of like what HeyGen does, but they didn’t feel natural. So I intentionally leaned into a cartoon style to make it more playful—since realistic avatars can sometimes feel a bit intimidating for some people.
Animating the character
I wanted to bring some life to these characters, so I thought—maybe I could create a 3D version. Blender was an option, but it’s pretty complex if you don’t have 3D character skills. So I explored Meshy AI. It’s great for generating and rigging 3D characters, but it didn’t quite meet my design criteria. Eventually, I came across an app called KLING AI.
Text to video
I used KLING AI to convert images into video. I prompted it with different emotions—like making the character talk or smile—so I could quickly prototype how the character would express different emotions.
Designed in Figma
Figma lets you add videos to your designs, so I designed the UI and dropped in different video clips to bring it all together and achieve the final result.
Final outcome
What’s next ?
I’m experimenting with Play and SwiftUI to explore turning it into a fully functional prototype.
Thank you for reading
-John Rodrigues
Resources
Want to design, prototype, and ship mobile apps?
Check out the program at Design Quest📩 Contact: john@john-rodrigues.com